左右の目それぞれに別々の画像(映像)の表示設定
Oculusの開発用アセットを入れる。(現時点ではMetaではなくOculus)
Oculusのカメラをシーンにコピーしメインカメラにする。

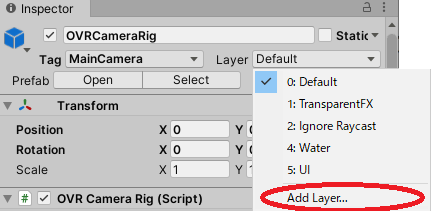
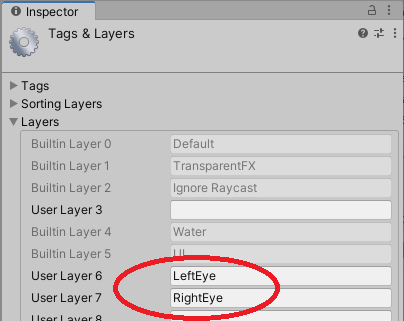
右目レイヤーと左目レイヤーを作成。


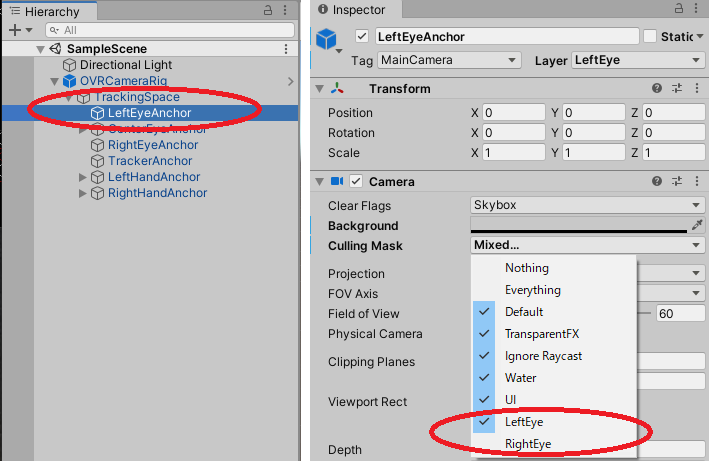
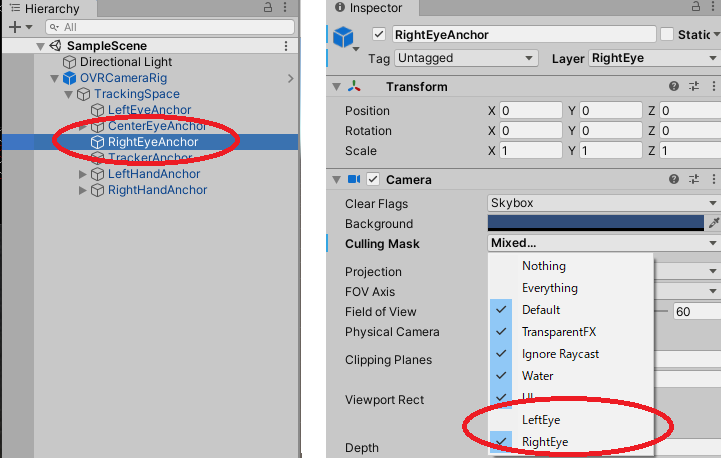
LeftEyeAnchor RightEyeAnchorの設定


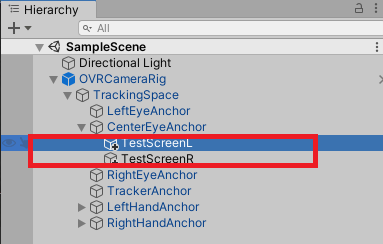
カメラに追従さえるため2つのスクリーンをCenterEyeAnchorの下に移動

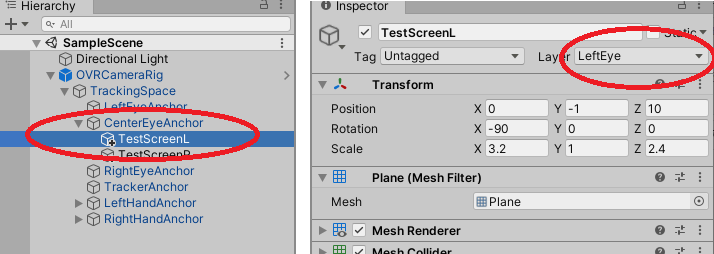
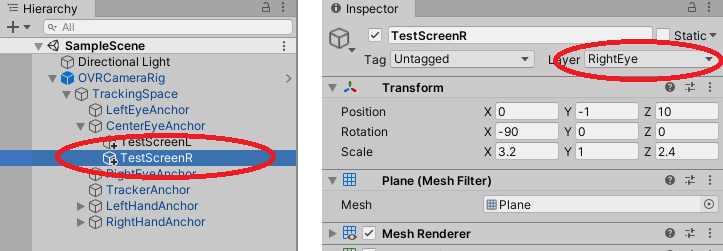
映像表示のスクリーンを右目用、左目用を作成。それぞれのレイヤーを設定


BuildAndRunで実行
スクリプトのコード
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Unity.Robotics.ROSTCPConnector;
using UnityEngine.Rendering;
using CameraMsgMsg = RosMessageTypes.CppPubsub.CameraMsgMsg;
public class Subscriber : MonoBehaviour
{
private ROSConnection ros;
public string mTopicName = “topic”;
public GameObject mTestScreenL;
public GameObject mTestScreenR;
Texture2D mTextureL;
Texture2D mTextureR;
Texture2D mRecievedTextureL;
// Start is called before the first frame update
void Start()
{
Debug.Log(“Start”);//スクリプトが開始されたことを確認
ROSConnection.GetOrCreateInstance().Subscribe(mTopicName, Callback);
//テクスチャ表示先のオブジェクト
mTestScreenL = GameObject.Find(“TestScreenL”);
mTestScreenR = GameObject.Find(“TestScreenR”);
mTextureL = new Texture2D(1, 1);
mTextureR = new Texture2D(1, 1);
//テクスチャをオブジェクトに設定
mTestScreenL.GetComponent().material.mainTexture = mTextureL;
mTestScreenR.GetComponent().material.mainTexture = mTextureR;
}
void Callback(CameraMsgMsg msg)
{
//ROS2側から受け取ったデータでテクスチャ更新
mTextureL.LoadImage(msg.img_data_l);
mTextureR.LoadImage(msg.img_data_r);
}}
